Overview
It's common for a website to contain profile pictures of human faces. These often have the following problems:
- Crop must be done before upload or is human controlled leading to inconsistency at best
- Inconsistent or low resolution capture
- Only allows camera or only allows file upload
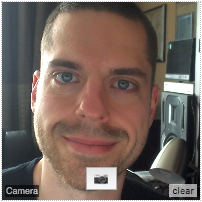
This is a profile-picture picker that largely resolves these common issues.
Crop
The first task is to improve the cropping. This is largely handled by facial detection.
I used the headtrackr.js library because of its speed and simplicity.
The library returns the coordinates and dimensions of the face it finds. I use these to crop the image automatically.
To speed speed things up and improve the framerate of the preview, the main stream from the camera is rendered off-screen, reduced in resolution, then fed into the library.
Resolution
The preview of the crop is smaller on screen than most input images. In the case of a webcam capture, the original high-resolution stream is used for capture instead of the one coming from the input to the facial detection.
Flexibility
In this implementation, the same widget supports capture from:
- Camera
- File browser
- Drag and drop
After face detection, the auto-cropped image can be re-cropped by the user by using the mouse wheel and
Feedback, error handling, and safety
Focus was placed on great feedback:
- Active states
- Actionable error messages
- Obvious drag-and-drop feedback
- State can be easily reset to select another image
- Cropping is handled client-side so server never sees areas of image the user might want to keep private